نکات رابط کاربری در طراحی داشبورد
یک از موارد مهم در طراحی داشبورد با نرم افزار های مختلف، در نظر گرفتن رابط کاربری مناسب است. استفاده از این نکات باعث جلوگیری از بدفهمی داشبورد، تسریع در انتقال مفهوم و در نتیجه استفاده بیشتر از داشبوردها می شود. همچنین این موارد می توانند باعث جلوگیری از پرت شدن حواس مخاطب از مفهوم اصلی داشبورد بشود. در این مقاله برخی از این نکات بررسی شده است.
شناخت مخاطب داشبورد
مخاطب داشبورد تاثیر زیادی بر نحوه طراحی داشبورد ما دارد. در سازمان ها عموما داشبوردها برای مدیران سطح بالا و یا میانی طراحی میشوند.
برای این مدیران بهتر است داشبورد به صورتی خلاصه تر و با تاکید بر روی شاخص ها و آمارهای مهم باشد. بهتر است در طراحی داشبورد برای مدیران از ویژوالهایی که کل جزییات داده ها را نمایش می دهند؛ مثل جدول یا ماتریس، پرهیز شود؛ و بیشتر بر نمودارهای شامل دیتای خلاصه مثل ویژوال Card، نمودار Column، نمودار Bar، نمودار خطی و سایر نمودارهای ساده استفاده شود. همچنین در استفاده از نمودارهایی مثل Column و یا Bar نیز دقت شود تعداد محدودی داده در نمودار باشد. برای این منظور میتوان از فیلتر Top بر روی این نمودارها استفاده کرد.
اگر مخاطب داشبورد، کارشناسان سازمان باشند؛ چون نیاز به بررسی جزییات داده ها نیز دارند می توان از نمودارهایی مثل جدول و ماتریس هم استفاده کرد.
استفاده از نمودارهای رایج و ساده
تلقی اشتباهی که برخی از طراحان داشبورد دارند؛ این است که استفاده از نمودارهای ساده جذابیت داشبورد را کم می کند و حتما باید از نمودارهای پیچیده و ویژوالهای Custom Visual استفاده کرد. در صورتی که برخلاف این تفکر، استفاده از نمودارهای رایج به دلیل اینکه مخاطبین داشبورد با این نمودارها آشنایی دارند؛ و نیازی به تحلیل و صرف زمان برای درک انها ندارند؛ بسیار به فهم سریع داشبورد و در نتیجه استفاده بیشتر از داشبورد کمک میکند.
بنابراین بهتر است از نمودارهای ساده تر مثل Card، Column Chart، Bar Chart، هیستوگرام، جدول و ماتریس استفاده کرد؛ و از نمودارهای ترکیبی و Custom Visual ها تا حد امکان استفاده نکرد.
حذف عوامل بر هم زننده تمرکز
در ویژوالها بهتر است تاجای ممکن عواملی که باعث بر هم زدن تمرکز فرد و خارج کردن دیتا از مرکز تمرکز فرد می شود جلوگیری کرد. در این راستا عدم استفاده از رنگ های زیاد و متنوع می تواند به تمرکز فرد بر دیتای ویژوال کمک کند. همچنین عدم استفاده زیاد از المانهایی مثل Page Tool tip نیز به این امر کمک می کند. همچنین تا جایی که امکان دارد عناوین، برچسب ها و محورهای نمودارها را کم رنگ کرده تا توجه به دیتای اصلی جلب شود.
به عنوان مثال در نمودار زیر استفاده از رنگ های متنوع، پر رنگ کردن عناوین و برچسب ها و محورهای نمودار منجر به در هم ریحتگی و عدم تمرکز فرد بر داده های نمودار می گردد.
نمودار فوق باعث حواس پرتی مخاطب از دیتای اصلی می گردد. با اعمال تغییراتی همچون حذف گرید لاین، حذف رنگ پس زمینه، حذف برچسب محورها، کم رنگ کردن اعداد و متون محورهای نمودار و یک رنک کردن بارها می تواند نمودار را ساده و تمرکز کاربر را به اعداد معطوف کرد. نمودار زیر اصلاح شده نمودار فوق است.

نقطه شروع محور عددی
در نمودارهای که محور عددی دارند بخصوص جایی که این محور نشان دهنده درصد باشد؛ بسیار مهم است که نقظه شروع این محور صفر باشد؛ زیرا صفر نبودن نقطه شروع ممکن است با کم توجهی کاربر همراه شده و طول بار یا ستون ها به عنوان مقایسه استفاده شود و فرد را به گمراهی بیندازد. به عنوان مثال در نمودار زیر، بنظر می رسد g چندین برابر a است در حالی که فقط 16 واحد اختلاف دارند.
برای اصلاح نمودار فوق مبدا محور Y را صفر قرار می دهیم تا از گمراهی کاربر جلوگیری شود. در نمودار زیر مشخص می شود که تفاوت a و g چندان زیاد نیست.
لازم به ذکر است که رعایت این مورد در نمودارهای خطی ضروری نمی باشد. چون در نمودارهای خطی که عمدتا بر اساس زمان هستند؛ صرفا موقعیت مکانی نقاط با هم مقایسه می شوند.
فاصله زمانی در نمودار خطی
نمودارهای خطی عمدتا برای نشان دادن روند یک شاخص در طی زمان استفاده می شود. در این نمودارهای ضروری است که فاصله زمانی بین نقاط در محور X یکسان باشد تا کاربر مقایسه درستی از کاهش یا افزایش شاخص در طی زمان داشته باشد. به عنوان مثال در نمودار زیر چون فاصله زمانی در محور X ثابت نیست به نظر می رسد از سال 2010 شیب افزایش قیمت کم شده است. در صورتی از سال 2010 به بعد فاصله زمانی کاهش یافته است.
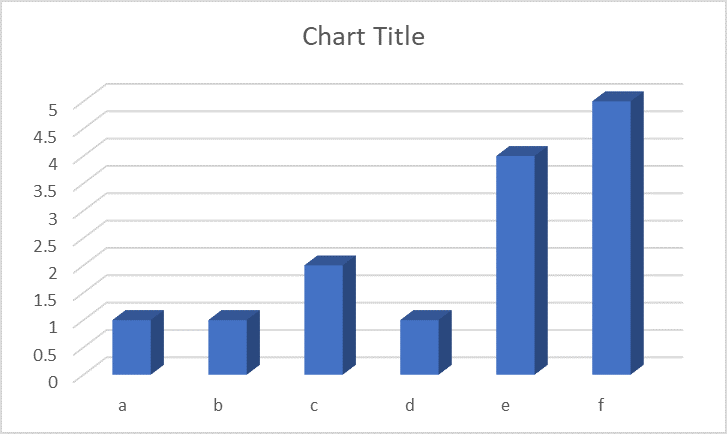
نمودار های سه بعدی (3D Charts)
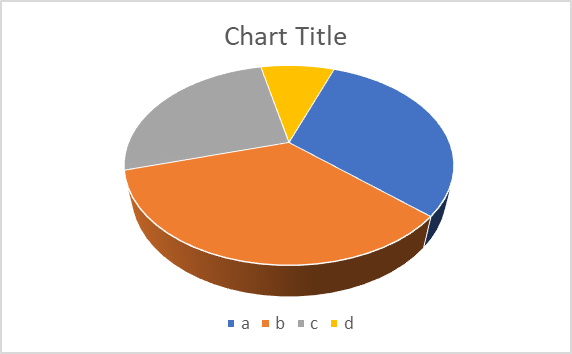
در طراحی داشبوردها بهتر است از این نمودارها استفاده نشود. زیر به دلیل عمق موجود در نمودارهای سه بعدی ممکن است مقایسه بین المان های نمودار دشوار یا اشتباه باشد. به عنوان مثال در نمودار دایره ای سه بعدی زیر به نظر می رسد a و b تفاوت زیادی دارند در صورتی که اختلاف آنها تنها سه واحد است. همچنین در نمودار ستونی a و b هر دو مقدار یک را دارند در صورتی که در نمودار به نظر می رسد مقدار آنها از یک کمتر باشد.


نمودار دایره ای (Pie Chart)
نمودار Pie یا دایره ای برای نشان دادن سهم هر دسته بندی از شاخص مد نظر است. اما بهتر است در طراحی داشبورد از این نمودار تا حد ممکن استفاده نشود؛ به خصوص مواقعی که اعداد بهم نزدیک هستند؛ اختلاف محسوسی بین اندازه اسلایس ها وجود ندارد و فرد نمی تواند مقایسه درستی داشته باشد. به نمودار زیر توجه کنید. در این نمودار هیج کدام از اعداد یکسان نیستند اما اندازه اسلایس آنها با هم تفاوت قابل توجهی ندارد.
برچسب داده (Data Labels) یا محور(Axis)
برای نمودارهای خطی، ستونی و بار هم می توان برچسب مقدار را بر روی نمودار نشان داد و هم می توان برچسب داده را غیر فعال کرد تا مخاطب داشبورد از روی محور مربوطه اعداد متناظر را ببیند. در اینجا اگر بخواهیم اختلاف بین اعداد توجه شخص را جلب کند می توانیم محور را حذف کرده و برچسب داده را فعال کنیم.تصویر زیر این مورد را نشان می دهد.
اما اگر بخواهیم تمرکز فرد به تصویر کلی نمودار منعطف شود و نه مقایسه جزیی اعداد، می توانیم برچسب اعداد را حذف کرده و محور را نیز به جهت جلوگیری از پرت شدن حواس کمرنگ کنیم. تصویر زیر نشان دهده این حالت است.
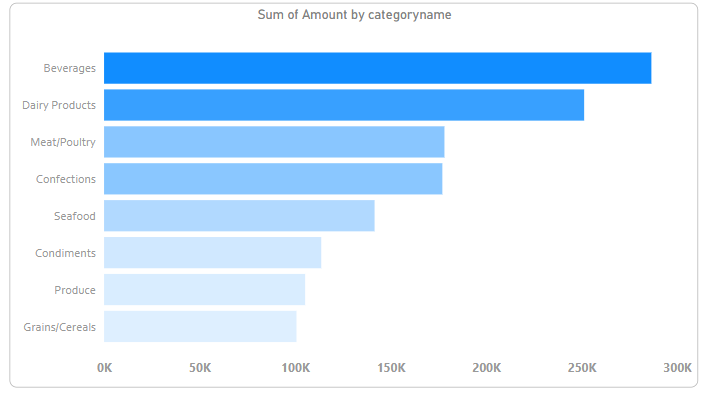
نمودارهای افقی و عمودی (Bar and Column Charts)
بهترین نمودارها برای نشان دادن شاخص بر اساس دسته بندی، نمودار بار چارت یا افقی و نمودار ستونی است. در این نمودار باید توجه کرد اگر بین دسته بندی ها ترتیب منطقی وجود دارد مثل مقطع تحصیلی، رده سنی و ... بهتر است محور را به ترتیب منطقی موجود قرار دهیم. در تصویر زیر رده سنی به ترتیب منطقی مرتب شده است.
اگر بین دسته بندی ها ترتیب منطقی وجود ندارد می توانیم نمودار را بر اساس شاخص به صورت صعودی یا نزولی مرتب کنیم. نمودار زیر نشان دهده این مورد است.
نمودار دو محوره (Dual Axis)
برخی مواقع می خواهیم دو شاخص که واحد های متفاوتی دارند را همزمان روی یک نمودار نشان دهیم. مثلا مجموع فروش و درصد سود را همزمان بر اساس نام مشتری روی یک نمودار نشان دهیم. چون واحد دو شاخص تفاوت دارد نمیتوان از یک محور برای نشان دادن هر دو شاخص استفاده کرد. یک روش استفاده از نمودارهای دو محوره است. اما این نمودار ها باعث ایجاد در هم ریختگی و بر هم زدن تمرکز مخاطب داشبورد می گردد. راه دیگر استفاده از نمودار دو محوره ای است که محور دوم را مخفی کرده ایم. و اعداد شاخص دوم را به صورت برچسب نشان داده ایم.در نمودار زیر از این روش استفاده شده است.
راه دیگر استفاده از دو نمودار بالای یکدیگر است. در نمودار بالایی محور X را نمایش نمیدهیم. مثال زیر نشان دهنده این روش است.
پایان

دیدگاه خود را بنویسید